-
프로젝트를 진행하던 중 예상치 못한 난관을 만났다. 기존의 세션방식의 로그인을 위해서는 쿠키를 활용해야 하는데 서버로부터 헤더Set-cookie에 담겨서 오지만 코드에서 이를 잡지 못했다.
왜 쿠키를 잡지 못하고 안찍히는 것일까? 다른 헤더들은 가볍게 잡는데 왜 쿠키 이녀석만 내 손에 들어오지 않는 것일까 문제가 뭔지 한번 살펴보도록 하자.
쿠키란?
HTTP 쿠키
(HTTP cookie)란 하이퍼 텍스트의 기록서(HTTP)의 일종으로서 인터넷 사용자가 어떠한 웹사이트를 방문할 경우 사용자의 웹 브라우저를 통해 인터넷 사용자의 컴퓨터나 다른 기기에 설치되는 작은 기록 정보 파일을 일컫는다.- https://ko.wikipedia.org/wiki/HTTP_쿠키
- 쿠키란 결국 어떤 사이트를 방문하였을 때 웹 브라우저에 저장되는 일종의 캐시와 같은 것이다. 쿠키는 HTTP의 무상태성로 비롯된 문제를 해결하기 위해 등장하였으며 각종 유저정보를 저장하여 사용자의 인증 인가나 사용자 맞춤 페이지를 추천하는 등에 대해 사용된다. 서버로부터 Set-Cookie로 전달된 쿠키는 자동으로 브라우저에 저장되며 별도로 설정하지 않아도 서버로 요청을 보낼 때 쿠키가 담겨서 요청된다. 보통 세션 쿠키는 로그인 정보를 유지하는데에 사용되며 JSESSIONID의 값을 이용하여 유저 정보를 식별한다.
그런데 왜 쿠키는 잡히지 않는 것일까? 그것을 알기 위해서는 퍼스트 파티 쿠키와 서드 파티 쿠키에 대한 구분이 필요하다.
쿠키의 종류
쿠키는 크게 퍼스트 파티 쿠키, 세컨드 파티 쿠키, 서드 파티 쿠키로 나뉜다.
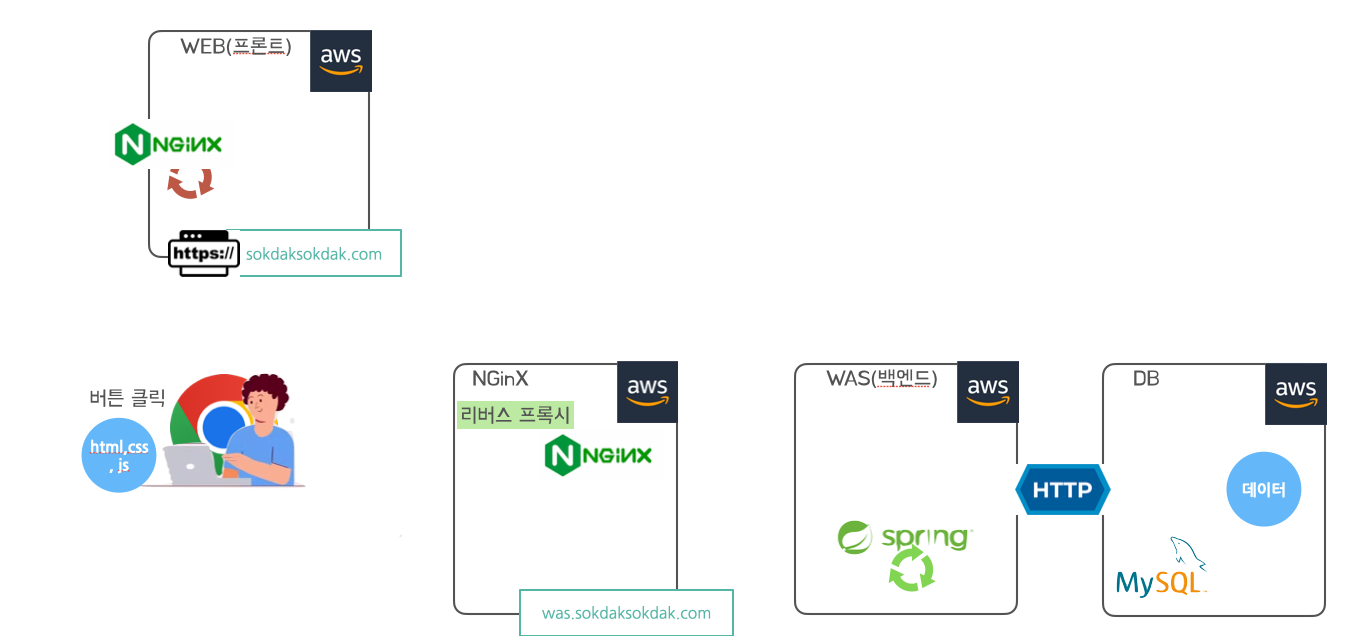
퍼스트 파티 쿠키란 방문한 사이트에서 발급한 쿠키이다. 현재 우리 애플리케이션의 구조는 다음과 같은 상황이다.

www.sokdaksokdak.com에서 접속하였을 때 퍼스트 파티 쿠키는 web(프론트)상에서 발급한 쿠키이다. 브라우저에서 Nginx를 통해 접속한 웹서버에서 발급한 쿠키인 것이다. 퍼스트 파티 쿠키는 다시보기 체크와 같이 단순한 프론트상의 상태 값을 저장하고 활용할 때 사용되어왔다. 하지만 최근에는 개인화의 흐름에 따라 사이트 내의 이동정보와 같은 개인정보에도 활용이 되어왔다.
그렇다면 서드파티 쿠키는 무엇일까? 서드파티 쿠키는 말그대로 퍼스트파티 쿠키의 반대이다. 사용자가 방문한 사이트가 아닌 다른 웹사이트에서 발급한 쿠키를 말한다.
서드파티 쿠키는 그동안 사용자의 온라인 상에서 모든 행동을 추적하고 분석하는데 사용되어 왔다. 하지만 늘어나는 데이터 흐름에 따라 개인정보보호가 무엇보다 중요한 시대가 왔다. 따라서 구글은 서드파티 쿠키에 대해 23년 중단하기로 결정하였다. 그에 따른 흐름으로 same-site 설정이 있다.
same-site란?
쿠키에는 same-site, exirpes, domain, path 등의 설정이 있다. 그 중에서 same-site속성은 서로 다른 도메인에 대한 쿠키 전송 보안을 나타낸다. Same-site 속성은 크게 strict, lax, none으로 나뉜다.
- strict: 퍼스트파티 쿠키만을 허용한다. 즉 브라우저의 url과 쿠키의 도메인이 일치하는 경우에만 허용한다.
- lax: 쿠키가 이미지나 프레임 로드 요청과 같은 사이트 간 요청에 전송되지 않고 사용자가 외부 사이트에서 원본 사이트로 이동할 때 전송됨을 의미한다.
- none: 브라우저가 사이트 간 및 동일 사이트 요청 모두와 함께 쿠키를 전송함을 의미한다.
개인 정보 보안이 화두가 됨에 따라 구글은 20년 2월 4일 릴리즈된 구글 크롬(Google Chrome)80버전
부터 same-site의 기본 속성을 none에서 lax로 변경하였다. 따라서 cross-site간의 쿠키 설정을 허용하기 위해서는 별도의 설정이 필요해졌다는 이야기이다. 따라서 현재의 서버와 브라우저 간의 통신이 cross-site간의 연결이므로 set-cookie에 담긴 쿠키의 정보가 저장이 되질 않았던 것이다.하지만 same-site를 none로 설정하기 위해서는 https 통신을 이용한다는 secure 옵션이 필요하다.
해결책
로그인에 관한 기획이 기존의 session방식에서 token방식의 로그인 방식으로 변경되면서 현재 쿠키에 대한 직접적인 해결은 하지 못하였지만 예상되는 해결책을 제시하고자 한다.
- cross-site해결
- 근본적으로 set-cookie의 정보가 저장되지 않는 이유는 cross-site이기 때문이다. cross-site를 프록시 설정을 통해 해결하거나 아예 같은 인스턴스에서 동작하게 한다면 위 cross-site문제가 해결될 것 이라 생각한다.
- same-site none, https 사용
- 이 역시도 하나의 해결책이 될 수 있다. same-site의 설정을 none로 설정하여 서드파티 쿠키의 접근을 허용하고 https를 통해 통신을 한다면 쿠키에 대한 접근이 허용되어 브라우저 상에 쿠키의 값이 저장될 것이다. 하지만 이 방법은 써드파티 쿠키의 종말을 선언한 웹 흐름에 맞지 않는 해결책이 될 것 같다.
참고